
現在開いているWebページのMarkdownテキストリンクをワンクリックで取得する
こんにちは、CX事業本部 IoT事業部の若槻です。
エンジニアやITに近しい業務に携わる人はMarkdown形式で文書を書くことがあると思います。
私が普段Markdownを使う場面の一つとして「DevelopersIOのブログ執筆」があるのですが、最近その執筆時の効率化の一環として、現在開いているWebページのMarkdownテキストリンクをワンクリックで取得するようにしてみたので、方法を共有します。
やってみる
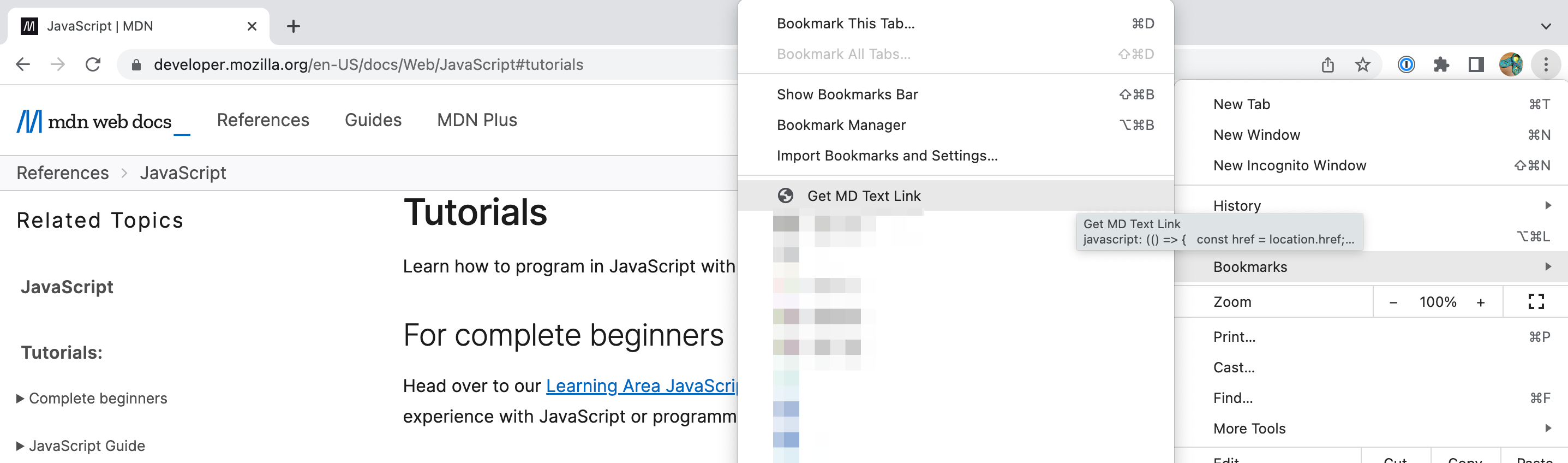
Google Chromeブラウザで試してみます。
テキストリンクを取得する
次のようなJavaScriptスクリプトを使います。ページのタイトルとURLから成るテキストリンクの文字列をクリップボードに書き込む処理をしています。
javascript: (() => {
const href = location.href;
const title = document.title;
const textLink = `- [${title}](${href})`;
navigator.clipboard.writeText(textLink);
})();
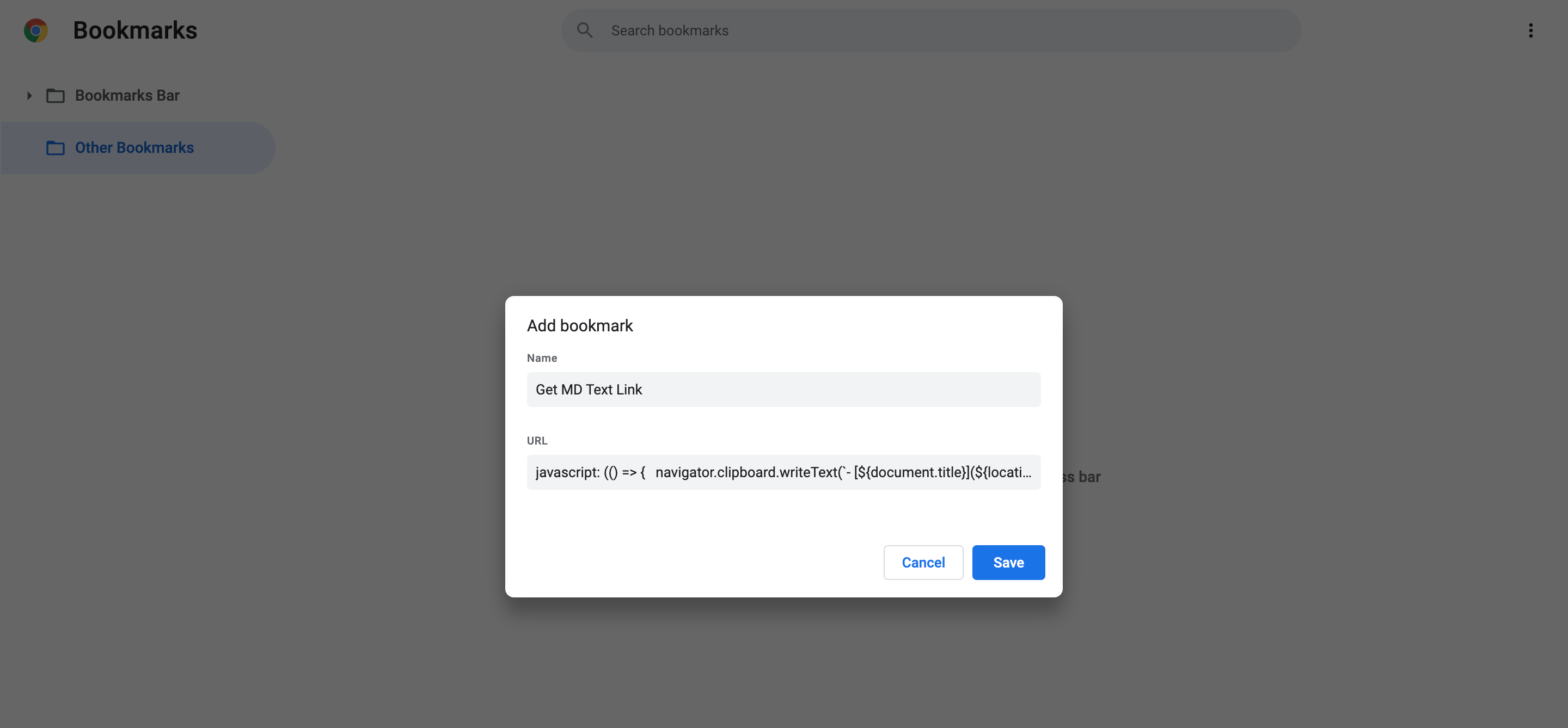
上記スクリプトを[URL]に指定したブックマークをブラウザに登録します。

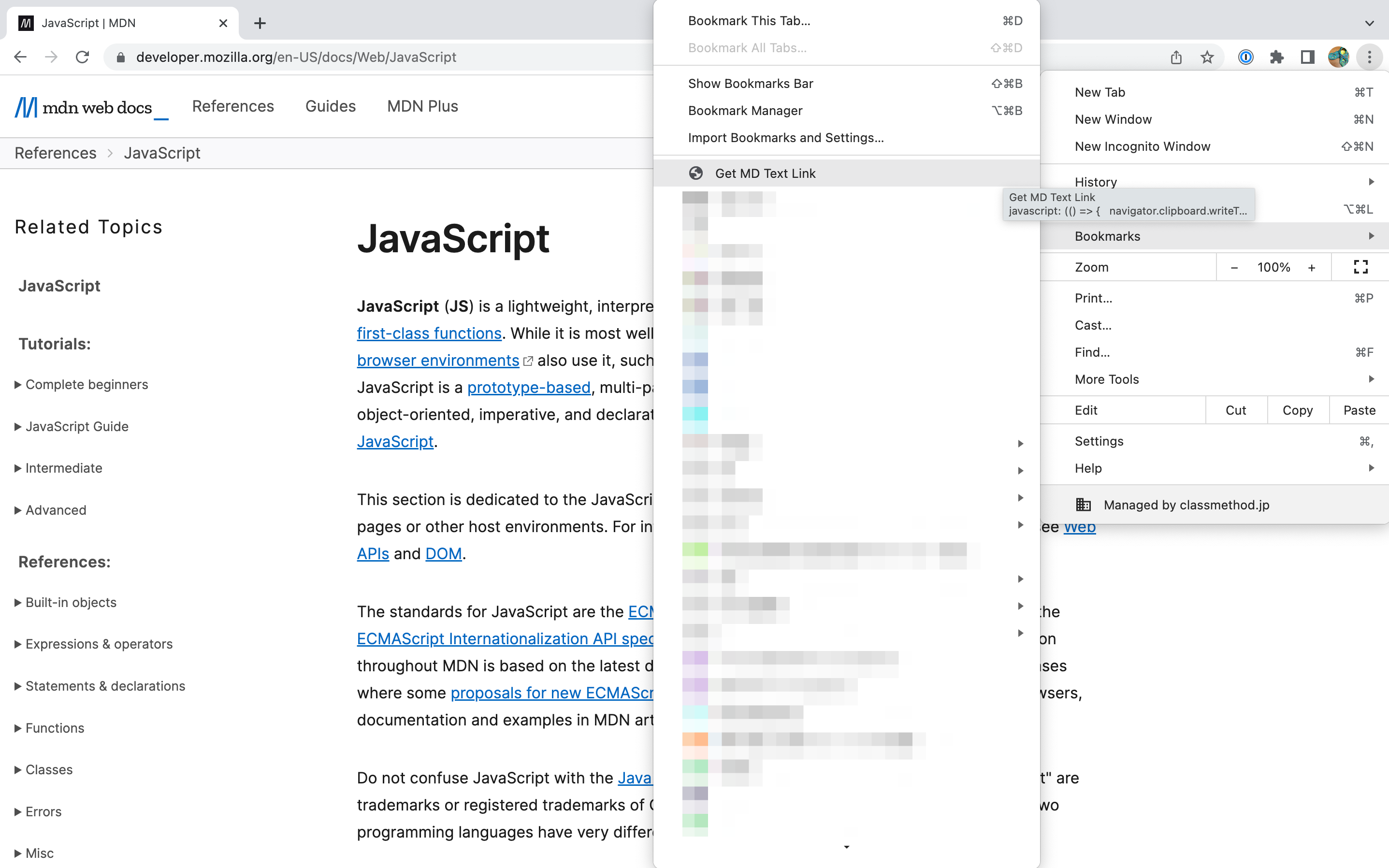
テキストリンクを取得したいWebページを開き、ブックマークを開きます。

すると、クリップボードに次のようなテキストリンクが書き込まれます。
- [JavaScript | MDN](https://developer.mozilla.org/en-US/docs/Web/JavaScript)
後はこれをMarkdown文書内にペーストして使うだけです。実際に使用すると下記のような表示となります。
URLフラグメントに対応させる
URLにフラグメント(#)を指定することにより、Webページ内の特定のリソースを参照させることができます。
例:https://developer.mozilla.org/en-US/docs/Web/JavaScript#tutorials

このURLフラグメントを使用して、Webページ内の特定リソースへの参照を示したテキストリンクを用いたい時があるので、対応させてみます。
次のようなJavaScriptスクリプトを使います。URLのフラグメントの有無によって、クリップボードに書き込む文字列を変えています。
javascript: (() => {
const href = location.href;
const title = document.title;
const hash = location.hash.replace('#', '');
const textLink = `- [${hash ? hash + ' - ' : ''}${title}](${href})`;
navigator.clipboard.writeText(textLink);
})();
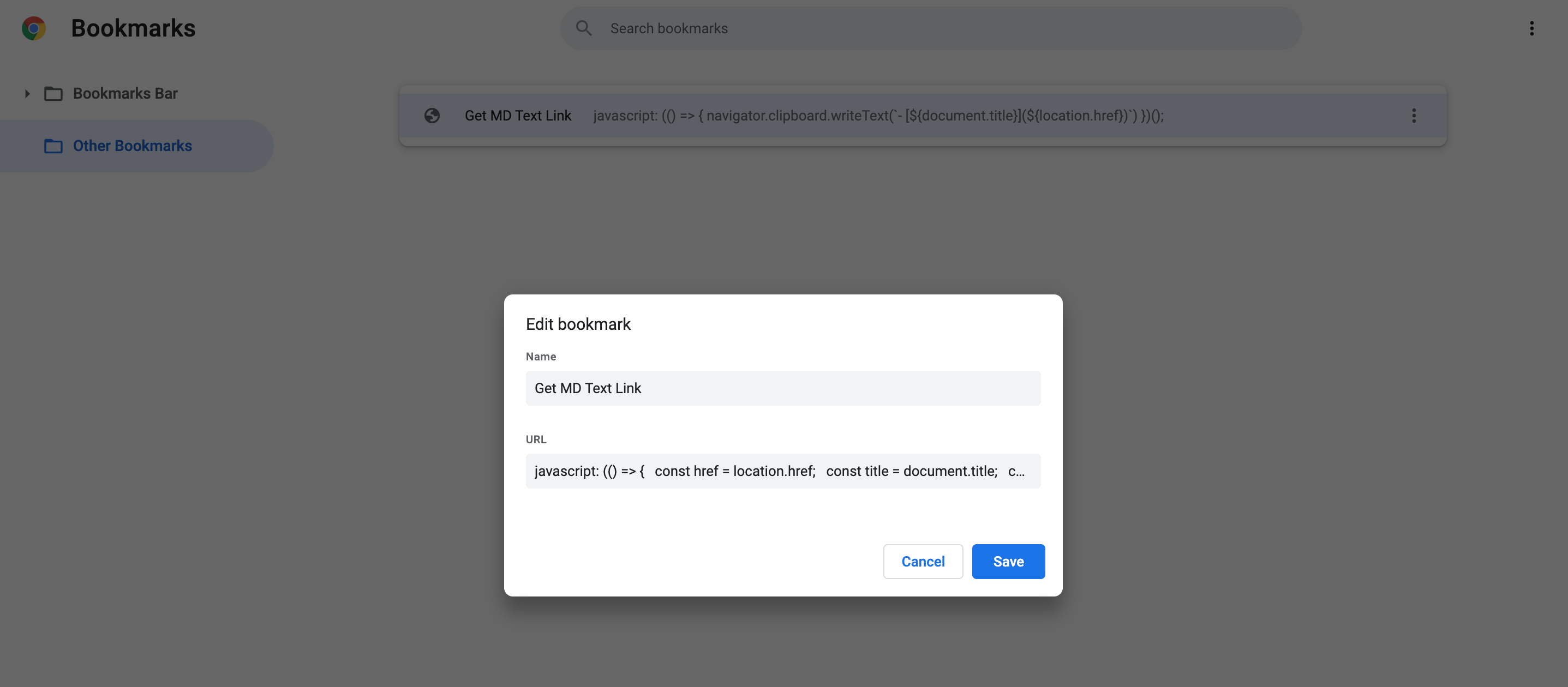
上記スクリプトをブックマークとして登録します。

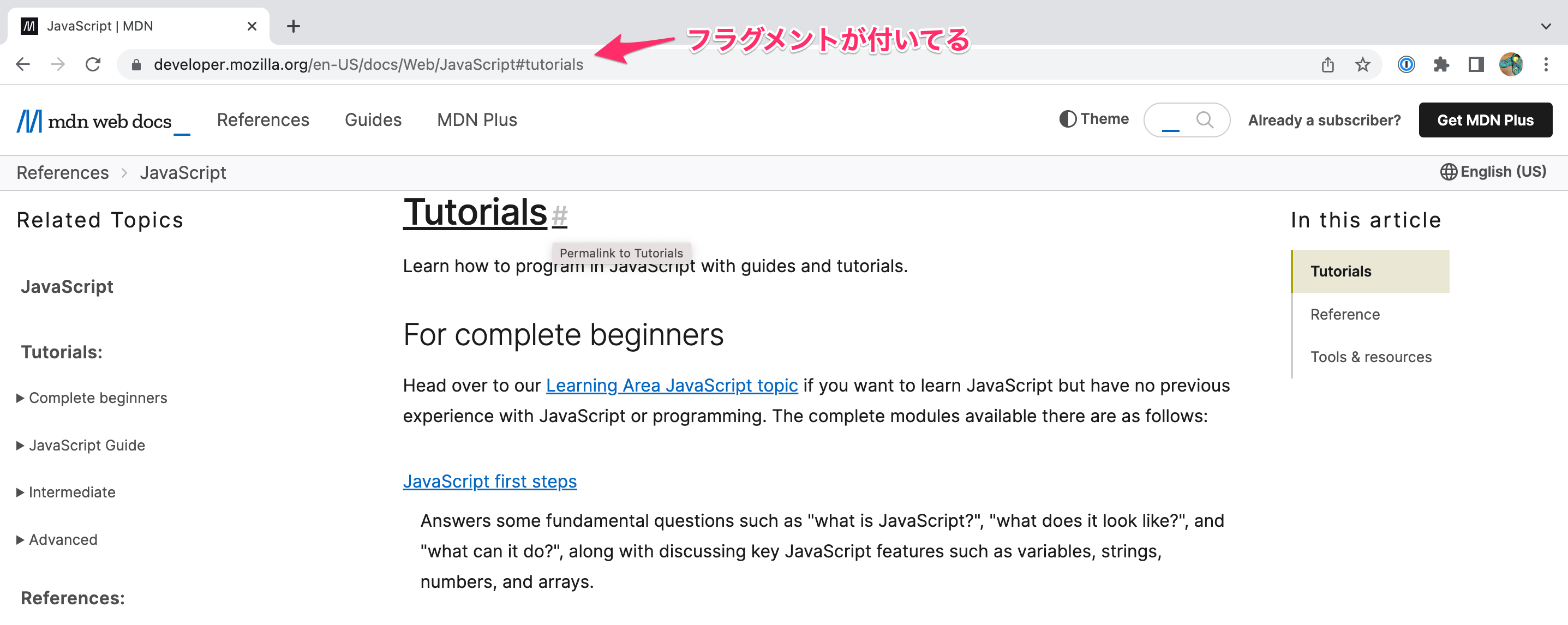
WebページでURLにフラグメントが付いた状態でブックマークを開きます。

すると、クリップボードに次のようなテキストリンクが書き込まれます。テキスト先頭にフラグメントの文字列が入り、URLもフラグメント付きとなっています。
- [tutorials - JavaScript | MDN](https://developer.mozilla.org/en-US/docs/Web/JavaScript#tutorials)
実際に使用すると下記のような表示となります。
おわりに
現在開いているWebページのMarkdownテキストリンクをブックマークで取得するようにしてみました。
ページ上に一時的な要素を作る必要はなく、かなりスクリプトを単純化できました。Markdownを書く場面は毎日のようにあるのでHeavy useしていきたいです。
参考
以上








